
- Visual studio code shortcuts how to#
- Visual studio code shortcuts install#
- Visual studio code shortcuts code#
- Visual studio code shortcuts download#
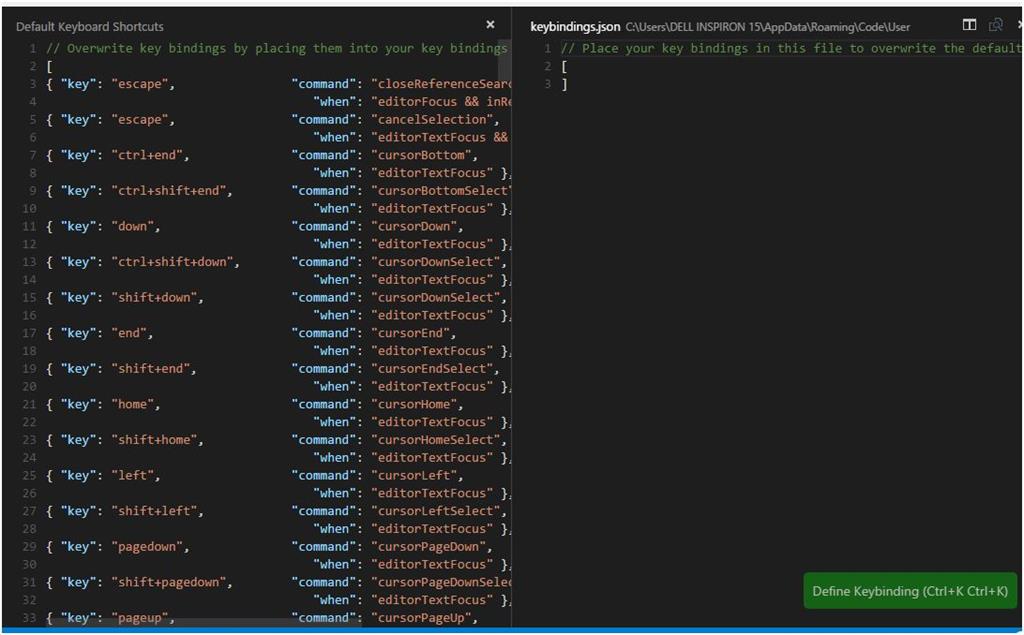
You need to specify the key and the command. To add a shortcut in the JSON file you simply just need to add an object like the following one: In the beginning, it will be just an empty array nothing more! This is a user-specific key bindings file, and you should edit this file. Preferences: Open Keyboard Shortcuts (JSON)
Visual studio code shortcuts code#
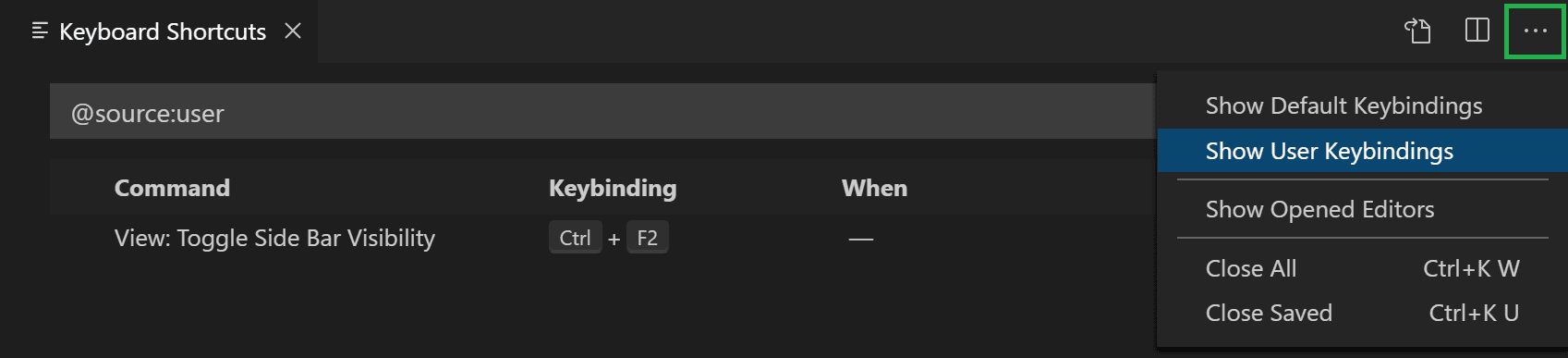
This is the file where Visual Studio Code Stores all the default Shortcuts and a list of available shortcuts at the bottom that are not used. Preferences: Open Default Keyboard Shortcuts (JSON). Press CTRL+SHIFT+P or F1 to open the command pallet and type keyboard shortcuts you now should see at least two entries in your command pallet.

There are two of these the default keybindings.json and the user-specific keybindings.json file. Now that we know how it key bindings work in general let's have a look at at the keybindings.json file. Then you press the key combination you want and hit Enter. To change the keybinding, you double click the row and a modal pops up. If your favourite shortcut does not work, this can be a source of why it stopped working. An extension author can also decide to add a shortcut.

User is as the name suggest commands that are created by the user. The most common one is Default these are the commands that come with Visual Studio Code out of the box. Source: There are multiple ways of how Visual Studio code can know about shortcuts. Some filters could be the integrated terminal, an error in your source code, and many more. When: This is a filter for Visual Studio Code It tells Visual Studio Code if the shortcut should be actionable in that context or not. Keybinding: The combination of keys you have to press the execute the action. *Command: The action Visual Studio Code performs. These dialouges tend to look the same in Visual Studio Code and you will start to see them alot. On the top, you have a search bar where you can search for either the command or the keyboard shortcut you want to check out. We can open the Graphical interface by pressing CTRL+k and then by still holding CTRL you should press CTRL+s. One of them is through a graphical interface or can also choose to use to edit the shortcuts through a JSON file. There are to ways to view the Keyboard Shortcut Settings.
Visual studio code shortcuts install#
Install the one you like the most, and you have your shortcuts! Cool right? You can find a Keymap for almost every editor you can imagine. Now press Enter.ĥ) Sadly I can not find a method for selecting the Install button. Press Tab and then the Down Arrow ⬇.Ĥ) Press ⬇ until you have selected the Atom Keymap. Type the following (If you want to know more about how extensions work in how this section works leave a comment down below!)ģ) You see now a list of keymaps. That shortcut opens the Extension list, and your cursor focuses the search bar. We will do this without the help of our beloved mouse (almost).Ģ) Once Visual Studio Code is open press: CTRL+SHIFT+X. Visual Studio has an extension for all of you! Let's install the ⚛ Atom Keymap. So be patient, and you master them all.Īre you a Vim user? Maybe the Emacs shortcuts are tattoed into your brain? Alternatively, for whatever reason, you used notepad++ and appreciated the keyboard shortcuts from notepad++😵?
Visual studio code shortcuts download#
You can download these cheat sheets, print them, and put them on your desk for a quick reference or try to learn them while your commuting to work. Running your NPM command, you need right now, instead of opening an external Terminal.
Visual studio code shortcuts how to#
Knowing how to find the file you need faster. Knowing some shortcuts can help you to get your work done faster.

So you are spending much time staring at your code editor of choice. You are probably working 8 hours every workday and hopefully for you the most time of these working hours you can code.

Visual Studio Code lets you access almost every feature it provides by a command that is accessible via the command palette or via a shortcut on your keyboard.


 0 kommentar(er)
0 kommentar(er)
